Как сделать вертикальную линию HTML?
В продолжение темы оформления контента на станицах сайта сегодня я хочу вам показать, как можно добавить вертикальную линию HTML, и тем самым выделить фрагмент текста, сделав его более заметным для посетителей.
В одной из своих прошлых статей я уже вам показывала, как можно украсить текст вертикальной линией. С этой статьей вы можете ознакомиться по этой ссылке: Горизонтальная линия HTMLДля того, что бы сделать вертикальную линию HTML есть несколько способов, но в зависимости от браузера у вас могут возникнуть проблемы с ее отображением на странице. Поэтому я покажу вам два наиболее простых способа добавления вертикальной линии HTML, которые будут у вас на 100% работать.
Навигация по статье:
Вертикальная линия HTML
В первом случае нам нужно обернуть предназначенный для выделения фрагмент текста или элемент на странице в тег <div>, или же использовать уже существующий блок, и для этого блока задать границу с нужной стороны.
Можно дописать стили в самом теге:
<div> <h4> Вертикальная линия HTML </h4> </div>
<div> <h4> Вертикальная линия HTML </h4> </div> |
Результат:
Вертикальная линия HTML
С помощью свойства border-left мы задаем границу блока с левой стороны, и задаем следующие параметры границы:
- 3px – толщина линии
- solid – сплошная линия.Так же можно сделать: пунктирную(dotted), прерывистую (dashed), double (двойную), вогнутую (groove), и выпуклую (ridge).
- red – это цвет границы. Его вы можете задать названием цвета, в шестнадцатеричном формате, с помощью таблицы цветов RGB или RGBA.
Для задания границы вы можете использовать следующие свойства:
- border-left – граница слева
- border-right— граница справа
- border-top – сверху
- border-bottom – снизу
- border – граница по всему контуру блока
Свойства border-top и border-bottom можно так же использовать для задания горизонтальной линии
Так же нам нужно указать отступ текста от границы с помощью свойства  В моем случае отступ равен 10 пикселям.
В моем случае отступ равен 10 пикселям.
Если вам удобнее работать с CSS стилями в отдельном файле, то для блока нужно присвоить класс и для этого класса прописать данные свойства в CSS -файле. Вот как это будет выглядеть:
HTML:
<div> <h4> Вертикальная линия HTML для текста в блоке </h4> </div>
<div> <h4> Вертикальная линия HTML для текста в блоке </h4> </div> |
CSS:
.block-vert-line{ border-left:3px solid green; padding-left:15px; }
.block-vert-line{ border-left:3px solid green; padding-left:15px; } |
Результат:
Вертикальная линия HTML для текста в блоке
Вертикальная линия HTML с помощью псевдоэлемента
Если вам удобнее работать с CSS -стилями, то вы можете воспользоваться еще одним способом добавления вертикальных линий. Данный вариант немного сложнее и заключается в использовании псевдоэлементов
Данный вариант немного сложнее и заключается в использовании псевдоэлементов
Тема псевдоэлементов достаточно обширна, поэтому подробно вдаваться их описание я сейчас не буду. В ближайшее время постараюсь подготовить статью с более подробной информацией по наиболее полезным псевдоэлементам, их возможностям и применению.
Итак, если нам нужно разместить вертикальную или горизонтальную линию сверху или слевой стороны элемента, то нам нужно использовать псевдоэлемент :before. Если же линия должна быть справа или снизу, то мы должны использовать псевдоэлемент
Вот как это будет выглядеть:
.vert-line:before{ content: » «; background: #33CCFF; width: 2px; height: 25px; float: left; margin-right: 10px; }
. content: » «; background: #33CCFF; width: 2px; height: 25px; float: left; margin-right: 10px; } |
Результат:
Вертикальная линия без HTML
Для блока с классом
Так же мы задаем цвет фона (background: #33CCFF;), обтекание с левой стороны (float: left;), и отступ с правой стороны (margin-right: 10px;), чтобы отделить текст блока от линии.
Свойство content с пустыми кавычками означает, что в данном элементе ничего нет, но при необходимость вы можете поместить в него дополнительные символы или текст.
Минусом использования псевдоэлемент является то, что они могут не поддерживаться старыми версиями браузеров.
Сегодня я показала вам, как можно добавить вертикальную линию HTML, и как создавать элементы на чистом CSS. Надеюсь, данные приёмы будут для вас полезны, и вы тоже возьмете их к себе на вооружение.
А на сегодня у меня все. Не забывайте оставлять комментарии и делиться статьей в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
реальные фото + 5 идей своими руками
Рекомендации по созданию
Читайте также
Как оформить многоярусную клумбу?Вертикальные клумбы – это живописные композиции, которые тянутся вверх и могут быть заполнены не только цветами, но и травами, а также ягодами.
Принцип создания всегда один: сооружение каркаса, обустройство системы полива, заполнение грунтом и высадка растений. Вертикальные цветники имеют большое преимущество перед наземными, так как занимают мало места и вписываются даже в самый крошечный участок. При этом цветы открыты взгляду и не перекрывают друг друга.
Клумбы устанавливают возле заборов или стен, подвешивают на ветки деревьев, украшают ими садовые дорожки, зонируют участок.
В качестве основы подходят не только готовые пластиковые контейнеры, но и обычные горшки, бутылки, покрышки, ящики и трубы ПВХ – в общем, всё, что может служить каркасом или ёмкостью для почвы.
Какие типы бывают?
Конструкции представляют собой арки, колонны, башни и пирамиды, от чего и зависят размеры цветников. Если кашпо уменьшаются снизу вверх, клумба имеет пирамидальную форму, а если ёмкости имеют одинаковый размер – колониальную. Цветники в виде каскадов, напоминающие фонтаны, смотрятся особенно роскошно.
Каждое растение находится на своём ярусе и имеет собственный земляной ком, поэтому цветы можно комбинировать, не опасаясь неблагополучного соседства. Благодаря маленькой площади открытой земли на клумбах почти не бывает сорняков, а вода не стекает за пределы кашпо, поэтому уход за цветами сводится к минимуму.
На стене или заборе
Читайте также
Что лучше посадить вдоль забора на участке?Самый простой и эффектный способ украсить забор или пустующую стену – использовать контейнеры для декоративного озеленения. Они помогут организовать пространство и сделают скучную плоскость более объёмной. Вместо пластиковых контейнеров можно использовать деревянные ящики или трубы, закреплённые друг над другом, вразнобой или в шахматном порядке.
На фото специальные ёмкости, куда высаживаются растения для создания вертикального озеленения.
Цветочная ширма
Конструкция представляет собой каркас с основанием из дерева или металла. Ширма отлично зонирует пространство и может быть установлена в любое подходящее на участке место – например, чтобы отделить патио. Степень её прозрачности зависит от количества высаженных растений и их способности разрастаться сплошной стеной.
На фото вертикальная деревянная клумба для петунии, сделанная своими руками из поддона.
В форме столба
Цветочный столб или башня может быть самостоятельным украшением, обрамляющим дорожку или вход в дом, либо дополнением к наземной клумбе. В качестве опоры чаще всего выступает цилиндр с отверстиями, в которые посажены ампельные растения.
На фото вертикальная многоярусная клумба из цветов, выполненная в форме каскада, который расширяется сверху вниз.
Какие растения можно посадить?
В вертикальных клумбах максимально раскрывают красоту своей плетистой формы цветущие однолетники: петуния, лобелия, настурция, фиалки, бальзамин, сутера. Подойдут и зелёные лиственные растения, ярусное размещение которых отлично подчеркнёт их форму: хлорофитум, папоротник, лилейник.
На фото пример объёмного вертикального цветника в форме арки.
Также подойдут кустистые насаждения: пышные бегонии, яснотка, колеус, алиссум. Избегать следует растений с обширной корневой системой.
Опытные огородники используют вертикальные клумбы для посадки клубники, базилика, розмарина и мяты. Много почвы для их роста не нужно, а вот за влажностью необходимо тщательно следить. Перед цветением клубники обязательно нужно вносить комплексные удобрения.
Много почвы для их роста не нужно, а вот за влажностью необходимо тщательно следить. Перед цветением клубники обязательно нужно вносить комплексные удобрения.
Как сделать своими руками?
Есть несколько способов создать самодельную вертикальную клумбу. Рассмотрим самые простые и интересные мастер-классы.
Из сетки
Перед тем, как создавать цветник из ведра и сетки, рекомендуем определить ему постоянное место: готовую тяжёлую конструкцию будет трудно передвигать.
Читайте также
17 быстрорастущих вьющихся растений для забораИнструменты и материалы
Для изготовления понадобится:
- Металлическая сетка.
- Ведро или прочный горшок.
- Труба из пластика.
- Плёнка.
- Камни.
- Проволока.
Посадку цветов лучше производить через 1–2 дня, чтобы земля успела утрамбоваться. Вода для полива заливается в трубу с отверстиями, увлажняя почву. Подробная инструкция по созданию вертикальной клумбы из сетки – в этом видео:
youtube.com/embed/ZjnB5ZvgiPg» allowfullscreen=»allowfullscreen»/>
Из горшков
Для создания этой живописной башни подойдут любые ёмкости, в которых можно сделать отверстия.
Инструменты и материалы
Чтобы сделать яркую вертикальную клумбу из горшков, понадобятся:
- Пять глиняных горшков.
- Стальная труба.
- Дрель
- Грунт.
- Цветы.
- Краски и кисти по желанию.
Пошаговая инструкция
- Выбираем место для терракотовой башни: в собранном виде её нельзя будет перемещать. Вбиваем металлический стержень в землю – достаточно глубоко, чтобы сооружение получилось устойчивым и горшки поместились. Надеваем на него самую большую ёмкость.
- Заполняем её землёй настолько, чтобы второй горшок, надетый на трубу, не проваливался.
- Заполняем его почвой и таким образом создаём башню, повторяя проделанные действия. При необходимости расширяем отверстие в дне.

- Высаживаем цветущие растения. При желании башню можно украсить по своему вкусу – например, расписать акриловой краской или алкидной эмалью.
Из пластиковых бутылок
Оформить стену или забор можно вазонами, вырезанными из пластиковых бутылок. Также для них можно соорудить специальную ширму, зонировав участок. Ёмкости следует разрезать на две части и получить два кашпо, либо проделать отверстие на одной из сторон. Со временем цветы разрастутся и закроют неприглядные вазоны.
Читайте также
Каталог лучших многолетников для дачиИнструменты и материалы
Для работы понадобятся:
- Бутылки
- Шило и шуруповёрт для создания отверстий.
- Канцелярский нож.
- Ножницы.
- Деревянная рейка и саморезы для фиксации.
- Почва.
- Растения.
Один из вариантов создания подвесной вертикальной клумбы из пластиковых бутылок представлен в этом видео:
youtube.com/embed/DgHvEUfCAEU» allowfullscreen=»allowfullscreen»/>
Из поддонов
Чтобы украсить свой сад или огород цветником из деревянного поддона, необходимо найти цельную конструкцию без сломанных досок. Горшки можно установить внутрь, зафиксировать с внешней стороны либо обойтись без специальных ёмкостей.
Инструменты и материалы
Для работы потребуется:
- Поддон.
- Наждачная бумага.
- Геотекстиль.
- Мебельный степлер.
- Морилка, лак или краска, кисти.
- Грунт.
- Цветы.
Пошаговая инструкция
- Шлифуем поддон наждачной бумагой, чтобы убрать все неровности. Для удобства можно использовать шлифмашинку. Покрываем дерево защитным составом – так клумба прослужит гораздо дольше.
- Складываем геотекстиль в два слоя. Надёжно оббиваем конструкцию с помощью степлера.
- Кладём поддон горизонтально, засыпаем землю и сажаем цветы плотно друг к другу.
 В таком положении клумбу нужно выдержать неделю: почва утрамбуется, а растения приживутся и закрепятся корнями.
В таком положении клумбу нужно выдержать неделю: почва утрамбуется, а растения приживутся и закрепятся корнями. - Переворачиваем конструкцию, прислоняем к опоре или закрепляем на прочном основании – стене, заборе или беседке. В поддонах можно выращивать рассаду и полезную зелень к столу.
Из ящиков
Эта вертикальная клумба занимает мало места, к тому же дополнена оригинальной мобильной платформой, позволяющей передвигать конструкцию. Но и без колёс такая композиция выглядит необычно, выступая акцентной деталью ландшафтного дизайна.
Читайте также
Как оформить сухой ручей на участке?Инструменты и материалы
Для работы понадобится:
- Пять обработанных и покрытых морилкой ящиков.
- Плита для мобильного основания.
- Две рейки.
- Мешковина или геотекстиль.
- Четыре мебельных колёсика.
- Почва.
- Рассада.
- Гвозди и молоток (либо шуруповёрт с саморезами).

- Пила.
- Клей-пистолет или степлер.
- Клей для дерева.
Пошаговая инструкция
- Прикручиваем колёса к деревянной платформе.
- Проектируем будущую вертикальную клумбу, составляя ящики друг на друга. Конструкция должна получиться устойчивой.
- Заклеиваем зазоры между рейками с помощью мешковины или геотекстиля, чтобы земля оставалась на месте.
- Закрепляем сборку рейками для стабилизации. Используем шурупы и столярный клей.
- Заполняем ящики старыми листьями, ветками и почвой.
- Высаживаем цветы, обеспечиваем правильный полив и наслаждаемся результатом. Конфигурация и расположение вертикальной клумбы из ящиков может быть любой.
Идеи дизайна
Чтобы создать необычный цветник, садоводы используют старые вёдра, лейки, бочки и даже стремянки. В качестве идеи для создания вертикальной клумбы часто выступают широкие ПВХ-трубы – в них проделывают небольшие отверстия для рассады (либо разрезают пополам) и подвешивают на опору.
На фото урожай салата, выращенный на грядках из труб диаметром около 10 см.
Фотогалерея
Вертикальный цветник – живописный акцент, который создаёт в саду самобытную композицию из ампельных растений. Чтобы клумбы сохранили свою красоту и пышность в жаркую погоду, растения необходимо поливать дважды в день.
Как перевернуть лист в Ворде горизонтально — пошаговая инструкция
По-умолчанию при создании нового документа в программе Word лист располагается вертикально (книжная ориентация). Переворот листа в горизонтальный (альбомный) вид, часто необходим, когда требуется создать презентацию или при работе с широкими таблицами, когда все столбцы не помещаются по ширине страницы.
В этой статье вы узнаете, как в ворде перевернуть лист горизонтально (альбомная ориентация).
Перевернуть лист в Word 2003
Смена ориентации всех страниц документа
Для того, чтобы перевернуть все страницы в Word 2003 необходимо сделать следующее.
- Нажмите в левом верхнем углу кнопку «Файл» и перейдите в «Параметры страницы».
- В открывшемся окне в первом закладке «Поля» найдите настройку «Ориентация».
- Выберете необходимый вид страницы — книжный или альбомный и нажмите ОК.
Смена ориентации нескольких страниц документа
Для того, чтобы в Word 2003 перевернуть горизонтально лишь несколько страниц документа сделайте следующее.
- Выделите текст на необходимых страницах.
- Нажмите в левом верхнем углу кнопку «Файл» и зайдите в меню «Параметры страницы».
- Укажите необходимую ориентацию страницы и внизу кликните «Приметь к выделенному тексту». Нажмите ОК.
Таким образом, ориентация изменится на горизонтальную (альбомную) только на тех страницах, которые были выделены.
Перевернуть лист в Word 2007, 2010, 2013, 2016
Изменяем ориентацию всех страниц в документе Word 2007, Word 2010
Для изменения ориентации с книжкой на альбомную на всех страницах документа сделайте следующее.
- Кликните на вкладку «Разметка страница» (в Word 2016 это меню находится во вкладке «Макет») вверху документа.
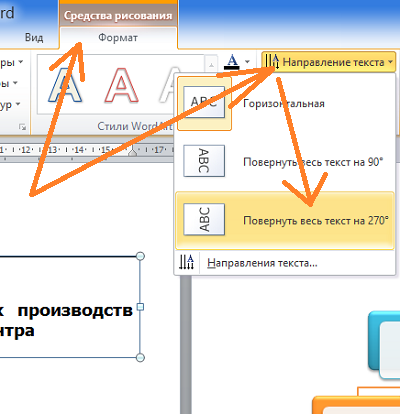
- В категории «Параметры страницы» кликните на кнопку «Ориентация».
- Чтобы перевернуть все страницы по горизонтали выберете «альбомная».
После выбора горизонтальной (альбомной) ориентации, все страницы документа изменят свою ориентацию. Как перевернуть только некоторые страницы, читайте ниже.
Изменяем ориентацию некоторых страниц в документе Word 2007, 2010, 2013, 2016
Для того, чтобы перевернуть только одну или несколько страниц в документе сделайте следующее.
- Поставьте курсор в начале первого символа на странице, которую хотите перевернуть.
- Кликните по вкладке «Разметка страницы» (в Word 2016 это меню находится во вкладке «Макет») в вертикальном меню вверху документа.
- Для того, чтобы перевернуть только одну страницу, необходимо создать разрывы в документе. Кликните «Разрывы» и выберете «Следующая страница».

- Кликните на этой странице документе в меню «Разметка страницы» и выберете «Ориентация» — «Альбомная».
После выполнения данных действий, перевернутся все страницы начиная с той, на которой вы установили разрыв.
Для того, чтобы перевернутая осталась только эта страница, поставьте курсор в конце последнего символа страницы и сделайте очередной разрыв, как уже было показано выше.
Теперь, можно вернуть ориентацию всех последующих страниц. Для этого установите курсор в самом начале следующей странице и выберете «Разметка страницы» — «Ориентация» — «Книжная».
Таким образом мы добились того, что только одна страница в документе имеет альбомную ориентацию, а остальные книжную.
40+ примеров шаблонов временной шкалы и советы по дизайну
Timelines идеально подходят для рассказывания историй и визуализации проектов и процессов. Вы можете использовать шаблон временной шкалы для:
- Сделайте обзор событий.
- Детализируйте повестку дня или маршрут.

- Выделите важные моменты вовремя.
- Выделите важную информацию, которую иначе люди могли бы упустить.
Вот наши лучшие шаблоны временной шкалы и советы по их использованию.Нажмите, чтобы прыгнуть вперед:
Узнайте, как настроить шаблон временной шкалы:
Чтобы настроить шаблоны временной шкалы, выполните следующие действия:
- Выберите шаблон временной шкалы с макетом, который лучше всего соответствует истории, которую вы хотите рассказать.
- Просто чтобы вы знали, некоторые из наших шаблонов бесплатны, некоторые эксклюзивные шаблоны платные. Но Venngage всегда можно использовать бесплатно.
- Добавляйте, удаляйте или переупорядочивайте точки во времени с помощью нашего онлайн-конструктора временной шкалы с перетаскиванием (снимок экрана ниже).

- Вставляйте собственные даты и события, используя текстовые поля.
- Настройте цвета, шрифты и значки, чтобы окончательный дизайн был вашим собственным.
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
1. Используйте шаблон временной шкалы управления проектами, чтобы o организовать проекты и выполнить задачи
Руководителям проектов нужно жонглировать несколькими мячами. Шаблон временной шкалы — прекрасное дополнение к вашей презентации, плану проекта, предложению, программному обеспечению для управления проектами или другим документам, где вам нужно поделиться деталями проекта с заинтересованными сторонами и держать команду в курсе.
Цветовое кодирование данных на временной шкале — один из самых простых и эффективных способов сделать ваш дизайн читабельным, как в шаблоне временной шкалы проекта выше.
Используйте разные цвета для каждого дня, недели, месяца или даже определенных действий, чтобы они выделялись друг от друга на временной шкале. В этом шаблоне временной шкалы управления проектом используются красный и синий цвета для различения различных видов деятельности:
В этом шаблоне временной шкалы управления проектом используются красный и синий цвета для различения различных видов деятельности:
В приведенном ниже шаблоне временной шкалы проекта недели обозначены цветом, чтобы показать вам, какое задание запланировано, когда:
СОЗДАЙТЕ ДАННЫЙ ШАБЛОН ХРОНОЛОГИИИспользуйте графики Ганта для своевременного выполнения проектов
Что делать, если вы менеджер, пытаясь организовать свои команды для выполнения нескольких проектов в течение определенного периода времени? В этом случае имеет смысл обозначать команды цветом, а не даты.
Вот пример временной шкалы диаграммы Ганта с цветовой кодировкой, которая поможет вам организовать работу:
СОЗДАЙТЕ ДАННЫЙ ШАБЛОН ХРОНОЛОГИИВот шаблон временной шкалы управления проектом, где задачи выделены цветом членами команды, а не результатами:
СОЗДАЙТЕ ДАННЫЙ ШАБЛОН ХРОНОЛОГИИPro Tip: С помощью шкалы Ганта вы можете не только наметить сроки выполнения, но и разбить проекты на более мелкие действия, которые назначаются отдельным лицам или целым командам.
Наше руководство по диаграммам Ганта научит вас использовать диаграммы Ганта для своевременной реализации проектов.
Используйте многонедельные сроки планирования для выполнения задач
В Venngage все команды работают по недельному циклу спринта. Это помогает нам разбивать сложные проекты на управляемые части и делать больше за короткие промежутки времени.
Вот шаблон шестинедельного графика, который можно использовать для разбивки долгосрочных проектов на недельные циклы:
СОЗДАЙТЕ ДАННЫЙ ШАБЛОН ХРОНОЛОГИИ2.Используйте шаблон бизнес-шкалы
Управление бизнесом никогда не бывает легким, и временные ограничения могут быть трудными.
У вас слишком мало времени для выполнения дел? Я думал, ты так скажешь. Попробуйте вместо этого поэкспериментировать с двухнедельными сроками выполнения проекта, чтобы управлять потребностями вашего бизнеса.
Вот пример того, как двухнедельный шаблон проекта может помочь вам структурировать ежемесячные выпуски продуктов:
СОЗДАЙТЕ ДАННЫЙ ШАБЛОН ХРОНОЛОГИИВозможно, вы предпочитаете ежеквартально управлять своей компанией? Вот пример ежемесячного графика, в котором излагается все, что каждая команда должна достичь за данный квартал:
СОЗДАЙТЕ ДАННЫЙ ШАБЛОН ХРОНОЛОГИИСовет для профессионалов: Умение выполнять проекты путем разделения результатов и основных задач является ключом к выполнению задач на протяжении всего жизненного цикла проекта.
Наше руководство по жизненному циклу проекта предоставит вам удобную основу для управления проектами от начала до завершения.
Вот еще один пример ежемесячного графика:
СОЗДАЙТЕ ДАННЫЙ ШАБЛОН ХРОНОЛОГИИЛучшие временные рамки для бизнес-планирования просты, но сообщаются четко
Иногда ключом к созданию стабильных бизнес-графиков является правильная ориентация. Возможно, в вашем случае вертикальная временная шкала имеет больше смысла, чем горизонтальная диаграмма Ганта.
Не обманывайтесь их простотой. Вертикальные сроки могут показаться простыми, но они наверняка помогут вам сообщить потенциальным клиентам сроки и результаты проекта:
СОЗДАЙТЕ ДАННЫЙ ШАБЛОН ХРОНОЛОГИИ СОЗДАЙТЕ ДАННЫЙ ШАБЛОН ХРОНОЛОГИИИспользуйте шаблон временной шкалы в качестве альтернативы PowerPoint
Слайды презентации, состоящие только из текста, скучны. Презентации на временной шкале идеально подходят для визуального представления информации. Оптимизируйте схему временной шкалы для PowerPoint, Google Slides или SlideDeck, используя альбомную ориентацию и большой жирный текст.
Оптимизируйте схему временной шкалы для PowerPoint, Google Slides или SlideDeck, используя альбомную ориентацию и большой жирный текст.
Используйте цветовую схему градиента для создания потока от начала слайда временной шкалы до конца:
СОЗДАТЬ ШАБЛОН временной шкалы
3. Используйте шаблон временной шкалы событий для планирования конференций и визуализации основных этапов проекта.
В наши дни многие планы мероприятий, вероятно, носят виртуальный характер. Как маркетолог, вы можете быть ошеломлены изменениями.Использование шаблона временной шкалы событий поможет вам заблокировать часы, дни и недели, чтобы вы могли визуализировать каждый шаг на пути:
Распределение дней по временным блокам может быть эффективным способом организации и расстановки приоритетов для ваших задач. Попробуйте использовать разные цветовые блоки для разных типов задач или встреч.
Это еще одна возможность, в которой значки могут помочь вам закодировать информацию и сделать вашу временную шкалу доступной для сканирования.
Этот личный график, например, может упростить планирование расписания мероприятий:
СОЗДАТЬ ЭТОТ БЕСПЛАТНЫЙ ШАБЛОН ХРОНОЛОГИИ
Следующие два шаблона временной шкалы блокируют свои проекты с ежемесячными вехами, используя контрастный цвет шрифта (зеленый), чтобы упорядочить информацию:
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
Укажите, сколько времени следует потратить на каждую задачу в графике планирования мероприятий
Если у вас загруженный малый бизнес, которому необходимо распределять время, укажите, сколько времени следует потратить на каждое действие в вашей временной шкале.Один из способов сделать это — использовать полосы разной длины для визуализации отрезков времени.
Например, посмотрите, как этот шаблон персональной шкалы времени сегментирует продолжительность дня одного человека:
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
Шаблон графика планирования свадьбы
Другой пример мероприятия, которое вы, возможно, планируете как малый бизнес, — это свадьба. Вы можете указать конкретное время и любую важную информацию, которую люди должны знать.Например, взгляните на этот шаблон временной шкалы дня свадьбы:
Вы можете указать конкретное время и любую важную информацию, которую люди должны знать.Например, взгляните на этот шаблон временной шкалы дня свадьбы:
СОЗДАТЬ ЭТОТ БЕСПЛАТНЫЙ ШАБЛОН ХРОНОЛОГИИ
Держите участников в курсе событий с помощью шаблона графика планирования конференции
Хотите, чтобы ваше мероприятие прошло без сучка и задоринки? Дайте участникам график того, как будет выглядеть день. Таким образом, они будут знать, чего ожидать заранее.
Не забудьте указать, где будет проходить каждая часть дня.Добавление фотографий или иллюстраций того, чего ожидать, также поможет заинтересовать посетителей событиями дня.
Например, посмотрите этот элегантный и минималистичный шаблон временной шкалы событий:
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
Совет для профессионалов: Во время форматирования временной шкалы консультанты по специальным мероприятиям и организаторы мероприятий всех уровней могут добавлять свой брендинг к любым шаблонам по своему вкусу.
Затем сохраните его как шаблон, чтобы использовать его снова и снова. Это означает: меньше административной работы для вас.
Улучшение шаблона временной шкалы календаря с помощью цветных значков
Возьмите классический календарь и сделайте его более эффективным, используя значки. Выбирайте значки для обозначения различных типов событий… и не бойтесь смешивать цвета! Простые визуальные эффекты облегчают запоминание информации, поэтому выбирайте значки, которые останутся в вашей памяти.
Выбирайте значки в соответствии с шаблонами временной шкалы событий, используя библиотеку Venngage, содержащую более 40 000 значков.
СОЗДАТЬ ШАБЛОН БЕСПЛАТНО
4. Используйте шаблон маркетинговой шкалы, чтобы составить карту пути ваших клиентов.
Понимание пути ваших клиентов — ключевой компонент надежного клиентского опыта. Создайте инфографику, которая визуализирует ваши различные профили клиентов. Используйте значки, чтобы выделить ключевые этапы их пути.
Используйте значки, чтобы выделить ключевые этапы их пути.
Посмотрите, как в этом примере временной шкалы используются значки, чтобы упростить понимание каждого пути клиента:
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
Щелкните шаблон выше, чтобы войти в онлайн-конструктор карт пути клиента.Настройте шаблон по своему вкусу — опыт проектирования не требуется.
Используйте значки, чтобы помочь читателям просмотреть вашу хронологию в поисках конкретной информации
Иконки отображают информацию в виде одного небольшого изображения. Вот почему они идеально подходят для включения в визуальную хронологию ваших мероприятий. Выберите значок с широко узнаваемым значением (например, логотип платформы социальных сетей), чтобы люди могли просмотреть вашу хронологию в поисках информации по определенной теме.
Например, в этом шаблоне хронологической шкалы, показывающем историю платформ социальных сетей, используются значки, чтобы определить, какая точка относится к каждой отдельной платформе. Вы всегда можете настроить шаблоны под свои нужды:
Вы всегда можете настроить шаблоны под свои нужды:
СОЗДАТЬ БЕСПЛАТНЫЙ ШАБЛОН ХРОНОЛОГИИ
5. Используйте шаблон временной шкалы для некоммерческих организаций, чтобы визуализировать процесс сбора средств.
Некоммерческие организации могут полагаться исключительно на сбор средств для продолжения работы своих проектов. Чтобы упростить работу вашей команде и вам самим, некоммерческий шаблон временной шкалы помогает организовать ваши процессы. Также это отличный способ подвести итоги событий и задач на важный день.
Ваши ежедневные задачи могут включать обширное планирование контента, продвижения, социальных сетей и т. Д. Использование шаблона временной шкалы позволяет вам быть гораздо более организованным:
СОЗДАЙТЕ ДАННЫЙ ШАБЛОН ХРОНОЛОГИИЭтот шаблон недельной шкалы можно настроить на ежечасный график:
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
Щелкните «Неделя 1» и измените, например, на «9 утра». Консультанты для некоммерческих организаций также могут добавить этот шаблон временной шкалы в свой маркетинговый план, чтобы изменить свой рабочий процесс.Более эффективный рабочий процесс поможет команде некоммерческой организации эффективно выполнять ваши рекомендации.
Консультанты для некоммерческих организаций также могут добавить этот шаблон временной шкалы в свой маркетинговый план, чтобы изменить свой рабочий процесс.Более эффективный рабочий процесс поможет команде некоммерческой организации эффективно выполнять ваши рекомендации.
В этом шаблоне временной шкалы проекта используются значки линий, чтобы выделить каждый шаг:
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
Иконки социальных сетей мгновенно узнаваемы и помогают организовать информацию в этом шаблоне временной шкалы:
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
Совет для профессионалов: Инфографика временной шкалы отлично подходит для некоммерческих организаций, стремящихся стать лидерами мнений.Выберите тему, которая показывает развитие идеи в вашей отрасли. Поместите его в шаблон временной шкалы и вставьте в свои сообщения в блоге или гостевые сообщения или поделитесь им в социальных сетях. Добавьте его также в технический документ .

6. Используйте шаблон временной шкалы внутренних коммуникаций для привлечения новых сотрудников.
Визуальные шаблоны временной шкалы — это эффективный способ планирования бизнес-целей или подробного описания нового процесса во внутренней коммуникации.Вы можете все это изложить, суммировать шаги и использовать визуальные эффекты, чтобы выделить моменты.
Новые сотрудники, например, в любой компании, естественно, должны будут обрабатывать много информации. График спринта с подробным описанием первого дня работы будет долгожданным дополнением к обычным документам для адаптации.
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
Pro Совет: шаблоны временной шкалы могут помочь упростить процесс подключения. Вам также не нужно ограничивать свой график первым днем нового сотрудника в компании! Подумайте о графике их первой недели, месяца или даже всего испытательного срока.
Составьте график важной информации, например, даты их обзоров или когда начнут действовать их преимущества. Это будет высоко оценено вашим новым сотрудником, которому, вероятно, есть за чем следить!
Уменьшите масштаб еще больше и спланируйте весь год. Организуйте критические вехи по месяцам, используя этот шаблон вертикальной шкалы времени, чтобы поделиться с вашей компанией:
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
В этом шаблоне временной шкалы используется тот же подход, но для улучшения читаемости и воздействия в нем выделены цвета месяцев и текста:
СОЗДАТЬ ЭТОТ БЕСПЛАТНЫЙ ШАБЛОН ХРОНОЛОГИИ
Используйте шаблон еженедельной шкалы для отслеживания прогресса отчетов
Как упоминалось ранее в этом руководстве, вы можете отслеживать прогресс вашей команды неделя за неделей с помощью простого и организованного шаблона временной шкалы.
Используйте символы и значки для категоризации различных типов задач, чтобы читатели могли бегло просматривать временную шкалу и быстро находить информацию.
Чередуйте два нейтральных цвета фона, чтобы улучшить читаемость вашего дизайна. Вот двухнедельный график из предыдущего, который следует этой схеме:
СОЗДАЙТЕ ЭТОТ ШАБЛОН БЕСПЛАТНО
Совет для профессионалов: Шаблон временной шкалы проекта может стать новым способом для консультантов добиться прогресса отчетов для заинтересованных сторон.Клиент может сразу увидеть, чем вы занимались и как продвигается проект. Не нужно пробираться сквозь стены текста — временную шкалу легко сканировать, понимать и переваривать.
7. Используйте шаблон временной шкалы строительства для визуализации процесса
Иногда процессы могут сбивать с толку, особенно если нужно выполнить много шагов. Людям легко забыть этапы процесса, особенно в строительной отрасли.
Шаблон временной шкалы строительства визуализирует процесс строительства, упорядочивает шаги и показывает связи между шагами.
В этом шаблоне временной шкалы строительства используются цветные текстовые поля для аккуратной организации основных этапов проекта по месяцам:
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
Совет для профессионалов: Консультанты могут использовать шаблоны временной шкалы проекта, чтобы отслеживать выполнение проекта, особенно если в нем участвует несколько человек (субподрядчики, несколько заинтересованных сторон и т. Д.). Назначьте задачу другому человеку и выделите этим людям / компаниям цветовую кодировку, например: зеленый для вас, красный для клиента.
PS: Ищете приложение для планирования встреч, которое поможет вам назначать встречи, не беспокоясь о них? Воспользуйтесь инструментом Meetings от HubSpot.
Используйте шаблон графика ремонта дома, чтобы не сбиться с пути
Кроме того, вы можете организовать свою временную шкалу по шагам и количеству дней, которые вам понадобятся для их выполнения, как в этом шаблоне временной шкалы строительства:
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
Профессиональный совет: Консультанты-новички и фрилансеры в области дизайна могут использовать наш инструмент «Мой бренд-комплект» для импорта цветов и логотипов брендов с веб-сайта.
Или введите их вручную. Используйте свой брендинг или брендинг клиента, как вам нравится. Это простой способ произвести впечатление на клиента без каких-либо дизайнерских работ с вашей стороны!
СОЗДАТЬ ЭТОТ БЕСПЛАТНЫЙ ШАБЛОН ХРОНОЛОГИИ
Pro Tip: Консультанты и фрилансеры получат особую пользу от использования этого шаблона временной шкалы проекта. Это простой способ показать клиенту, какие шаги необходимы для завершения проекта и как каждый шаг влияет на следующий. Клиенту понравится визуальная временная шкала, на которую он может ссылаться, когда он не может вспомнить, что и когда должно произойти.А это значит, что вам будет меньше писем и телефонных звонков — мы надеемся!
8. Простые шаблоны временной шкалы
Простой шаблон временной шкалы позволяет упростить планирование проекта для всех участников. Ваша команда будет благодарна за визуализацию сложного проекта или процесса. Вот простой шаблон, который позволяет вашей аудитории мгновенно понять, что вы представляете:
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
9. Используйте шаблон хронологии, чтобы показать историю популярной темы
Используйте шаблон хронологии, чтобы показать историю популярной темы
Людям часто нравится узнавать истории людей, мест и вещей, которые их интересуют. В приведенном ниже примере временной шкалы показана эволюция Интернета и технологий.
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
В этом шаблоне исторической хронологии используется знаковая цветовая палитра Google, отражающая историю. Значки и логотипы позволяют читателям легко бегать по временной шкале и находить свои любимые продукты:
СОЗДАТЬ ШАБЛОН временной шкалы
В этом шаблоне исторической временной шкалы используется аналогичная стратегия — с использованием значков и цветов для разделения WWDC Apple по годам:
СОЗДАТЬ ШАБЛОН временной шкалы
Сгруппируйте годы вместе на временной шкале, чтобы показать периоды на протяжении всей истории
Хотя в большинстве графиков времени обычно используется одна соединительная линия посередине, чтобы показать прогресс во времени, вы можете сгруппировать годы, используя горизонтальные линии. Группируйте периоды в соответствии с различными технологическими достижениями, политическими движениями, художественными и модными тенденциями или любой другой общей темой.
Группируйте периоды в соответствии с различными технологическими достижениями, политическими движениями, художественными и модными тенденциями или любой другой общей темой.
Не бойтесь отклоняться от классического дизайна временной шкалы веток. Проявите творческий подход, перемещая события по странице и играя с разными макетами.
Ознакомьтесь с этим шаблоном временной шкалы истории для вдохновения:
СОЗДАТЬ ШАБЛОН временной шкалы
Выделите важные даты в истории с помощью временной шкалы с инфографикой
Обучайте и напоминайте читателям о важных датах в истории с помощью шаблона хронологии истории.Подчеркните определенные даты, используя большие красочные шрифты. Предложите краткие и сжатые объяснения того, почему даты важны.
Если вы черпаете информацию из других источников, обязательно укажите свои источники в нижней части инфографики.
СОЗДАТЬ ШАБЛОН временной шкалы
В этом шаблоне временной шкалы используются текстовые пузыри и симпатичная графика со стрелками для создания естественного потока информации:
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
Используйте сравнительные фотографии, чтобы показать, как что-то изменилось за эти годы
Приятно видеть, как все изменилось за эти годы — технологии, мода, еда для мероприятий. Создайте визуальную временную шкалу, на которой показаны фотографии объекта, чтобы подчеркнуть, как он изменился с годами. Для этого вы можете использовать шаблон сравнительной инфографики.
Создайте визуальную временную шкалу, на которой показаны фотографии объекта, чтобы подчеркнуть, как он изменился с годами. Для этого вы можете использовать шаблон сравнительной инфографики.
Например, на этой временной шкале показано, как камеры менялись с годами, используются изображения и краткие описания для информирования читателей:
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
Иконки вместо фотографий помогают показать, как электронная почта менялась с течением времени в этом шаблоне вертикальной шкалы времени:
СОЗДАТЬ ЭТОТ БЕСПЛАТНЫЙ ШАБЛОН ХРОНОЛОГИИ
Обобщение сложных историй с помощью простого шаблона временной шкалы
Хотя вы не можете охватить все , что произошло в истории на одной временной шкале, вы можете выделить важные, определяющие события.Обобщите историю человека, места или объекта, показывая ключевые моменты истории и предлагая краткие объяснения того, почему эти моменты важны.
Используйте красочные значки, чтобы усилить и проиллюстрировать информацию. Если у вас есть ресурс, куда читатели могут обратиться за дополнительной информацией, укажите его внизу инфографики.
Эти шаблоны политической инфографики — хорошее место для начала.
СОЗДАТЬ ЭТОТ БЕСПЛАТНЫЙ ШАБЛОН ХРОНОЛОГИИ
В красочных текстовых полях используются значки и подробные описания, чтобы удержать внимание читателя к этому шаблону временной шкалы истории:
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
10.Дополнительные шаблоны временной шкалы
Вот еще примеры шаблонов временной шкалы, которые вы можете использовать:
Пронумеруйте каждый шаг на временной шкале, чтобы упростить отслеживание информации.
Используйте рекомендации по бренду, чтобы повысить узнаваемость бренда и сделать свой контент узнаваемым по нескольким каналам.
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
Ранжируйте факты с помощью пронумерованного шаблона временной шкалы
Временная шкала не обязательно должна указывать на годы. Его также можно использовать для обратного отсчета информации. Возьмите этот шаблон временной шкалы, в котором ведется обратный отсчет событий кануна Нового года. Линия посередине инфографики создает переход от факта к факту.
Его также можно использовать для обратного отсчета информации. Возьмите этот шаблон временной шкалы, в котором ведется обратный отсчет событий кануна Нового года. Линия посередине инфографики создает переход от факта к факту.
Вы можете использовать такой шаблон для ранжирования продуктов, веб-сайтов, фильмов… чего угодно!
СОЗДАТЬ ШАБЛОН БЕСПЛАТНО
Используйте иллюстрацию в качестве фона для временной шкалы
Прелесть инфографики временной шкалы заключается в том, что вы можете создать дизайн, который действительно отражает тему вашей информации.
Выберите плоский значок, отражающий тему вашей информации, и растяните его, чтобы он соответствовал фону вашей страницы. Затем выберите выделяющийся цвет для создания временной шкалы, текста и небольших иллюстраций.
Посмотрите, как в этом примере временной шкалы в качестве фонового изображения используется значок тела:
СОЗДАТЬ ШАБЛОН временной шкалы
Подчеркните различные моменты на временной шкале с помощью неоднородных элементов дизайна
Если определенные даты или события особенно важны, выделите их на временной шкале, сделав их больше, чем другие даты. Вы можете сделать это, используя более крупные значки, больший размер шрифта или используя контрастный цвет.
Вы можете сделать это, используя более крупные значки, больший размер шрифта или используя контрастный цвет.
Использование неоднородных элементов дизайна не только выделит определенные моменты, но и сделает вашу временную шкалу более интересной для просмотра.
СОЗДАТЬ ШАБЛОН временной шкалы
Совет для профессионалов: Используйте шаблон временной шкалы, чтобы показать историю вашего бизнеса. Разместите его на странице «О нас» своего сайта, чтобы привлечь внимание читателя. Вы также можете добавить его в предложения по консультации или презентации.У нас есть множество шаблонов бизнес-предложений, которые помогут вам начать работу.
PS: Ищете другую инфографику? Venngage может вам помочь:
Нужны советы по форматированию временной шкалы? Прочтите наше руководство о том, как создать временную шкалу за 6 простых шагов.
Video Resizer Online — изменение размеров видео бесплатно — Clideo
Предварительные настройки социальных сетей
Есть подготовленные предустановки для всех возможных типов сообщений и рекламы в Instagram, Facebook, YouTube, Snapchat, Twitter, Pinterest и LinkedIn.
Пользовательское изменение размера видео
Если вы хотите, чтобы ваше видео было точной ширины и высоты, вы можете ввести значения независимо от соотношения сторон. Другой способ — выбрать соотношение сторон, ввести ширину видео, и инструмент автоматически установит высоту видео.
Варианты культур
Вы можете уместить все видео в выбранный кадр и изменить цвет фона, или заполнить кадр полностью, чтобы не оставлять пустое место.
Сделать вертикальное видео горизонтальным
С помощью Clideo вы можете преобразовать вертикальное видео в горизонтальное или наоборот и размыть фон. Для этого выберите нужный пресет, щелкните значок «ведро с краской» и выберите параметр «Размытие».
Для этого выберите нужный пресет, щелкните значок «ведро с краской» и выберите параметр «Размытие».
Преобразование видео
Если вы выберете предустановку социальной сети, вы сможете конвертировать видео в один из форматов, поддерживаемых выбранной социальной сетью.Если вы вводите собственные значения, у вас будет на выбор более 20 форматов.
Полная конфиденциальность
Мы заботимся о вашей конфиденциальности, поэтому ваши файлы защищены сертификатом SSL на нашем веб-сайте. Никто, кроме вас, не имеет к ним доступа все время.
Как встроить вертикальное видео с YouTube или Vimeo
В своей серии публикаций на Snapchat для журналистов я упоминал, что вы можете встроить вертикальное видео , чтобы на нем не было этих раздражающих черных полос по бокам. Вот как.
Вот как.
Хорошо, значит, YouTube может не поддерживать вертикальное видео в качестве формата на рабочем столе (это есть в мобильном приложении), но вы можете встроить вертикальное видео, размещенное на YouTube, чтобы оно отображалось в вертикальном формате на вашей собственной веб-странице.
Это особенно полезно, если вы создали видео с помощью приложения Snapchat или просто сняли на свой телефон, не забыв повернуть его, и хотите использовать его на обычном сайте.
Ключ состоит в том, чтобы установить свойства ширины и высоты вашего встроенного видео так, чтобы видео обрезалось до вертикального элемента.Вот как.
Этот пост является выдержкой из книги Snapchat для журналистов
Встраивание вертикального видео на WordPress.com
Если у вас есть сайт, размещенный на WordPress.com, вы можете встроить свое видео, используя шорткод YouTube и ширину и высоту в URL-адресе .
Вот пример:
Я могу использовать здесь только снимок экрана, поскольку сам код будет вставлять видео, даже если он помечен как «код».
ш = 540 и в = 960
Устанавливает ширину 540 пикселей и высоту 960 пикселей.
Вы также можете установить разные размеры — при условии, что они имеют одинаковое отношение друг к другу.
Встраивание вертикального видео из Vimeo
То же самое можно сделать и с видео на Vimeo. Однако этот код не совсем эффективен: вы не получите вертикальное видео, но вы получите что-то близкое к квадратному, и, следовательно, черные края станут менее навязчивыми.
Вы можете найти руководство по необходимому шорткоду на страницах справки WordPress.com для Vimeo.
Чтобы указать ширину и высоту, измените свой шорткод следующим образом:
[ vimeo 44633289 w = 540 & h = 960]
Замените указанный выше номер идентификатора Vimeo на идентификатор из вашего собственного URL-адреса Vimeo (номер, который следует после vimeo. com/)
com/)
Встраивание вертикального видео на веб-страницу
Встраивание видео на веб-страницу, не размещенную на WordPress.com включает аналогичную настройку кода для встраивания YouTube или Vimeo. Вот пример:
А вот пример Vimeo:
Еще раз вам просто нужно изменить URL-адрес и убедиться, что высота и ширина совпадают или пропорциональны приведенному выше примеру.
Примечание. Предполагается, что вы можете редактировать HTML, и он поддерживает фреймы.
 vert-line:before{
vert-line:before{
 В таком положении клумбу нужно выдержать неделю: почва утрамбуется, а растения приживутся и закрепятся корнями.
В таком положении клумбу нужно выдержать неделю: почва утрамбуется, а растения приживутся и закрепятся корнями.



 Наше руководство по диаграммам Ганта научит вас использовать диаграммы Ганта для своевременной реализации проектов.
Наше руководство по диаграммам Ганта научит вас использовать диаграммы Ганта для своевременной реализации проектов. Наше руководство по жизненному циклу проекта предоставит вам удобную основу для управления проектами от начала до завершения.
Наше руководство по жизненному циклу проекта предоставит вам удобную основу для управления проектами от начала до завершения. Затем сохраните его как шаблон, чтобы использовать его снова и снова. Это означает: меньше административной работы для вас.
Затем сохраните его как шаблон, чтобы использовать его снова и снова. Это означает: меньше административной работы для вас. 
 Составьте график важной информации, например, даты их обзоров или когда начнут действовать их преимущества. Это будет высоко оценено вашим новым сотрудником, которому, вероятно, есть за чем следить!
Составьте график важной информации, например, даты их обзоров или когда начнут действовать их преимущества. Это будет высоко оценено вашим новым сотрудником, которому, вероятно, есть за чем следить!  Или введите их вручную. Используйте свой брендинг или брендинг клиента, как вам нравится. Это простой способ произвести впечатление на клиента без каких-либо дизайнерских работ с вашей стороны!
Или введите их вручную. Используйте свой брендинг или брендинг клиента, как вам нравится. Это простой способ произвести впечатление на клиента без каких-либо дизайнерских работ с вашей стороны! Используйте шаблон хронологии, чтобы показать историю популярной темы
Используйте шаблон хронологии, чтобы показать историю популярной темы